4 Steps For Successful UI Prototyping
by Emma Dallas | February 28, 2011 9:25 am
Note: this article was updated in October 2019.
One of the most important steps in creating something new is prototyping. If the mistake was made at this stage, it would cost much to fix. In this article, we will analyze what is the user interface (UI) prototype, build the algorithm of its creation, and see if prototypes need testing.
The purpose of UI prototyping
For UI, the prototype is the first template of the future app’s design to receive the feedback of stakeholders and understand the work direction.
Why design UI prototypes?
- to understand the client’s preferences and possible bottlenecks in the workflow;
- to have the basis for defining requirements;
- to understand the scope of work[1] and possible restrictions;
- to present the possible design of the developed system;
- to form the base for further work with the system.
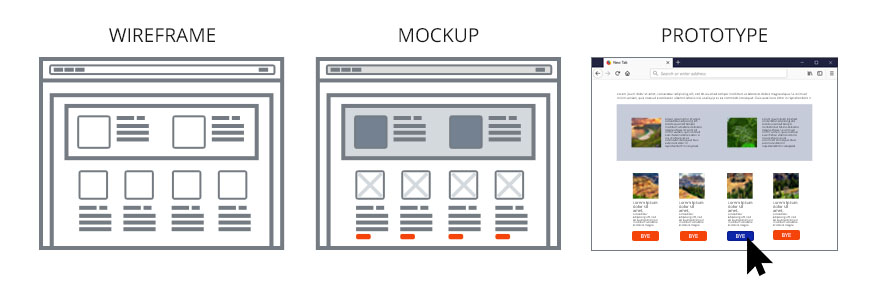
Prototypes are often made using a blend of sketches, or mockups depending on your or client’s preferences. It is a kind of a draft that is not elaborate yet but gives the general idea of the future design.
How to build the user interface prototype
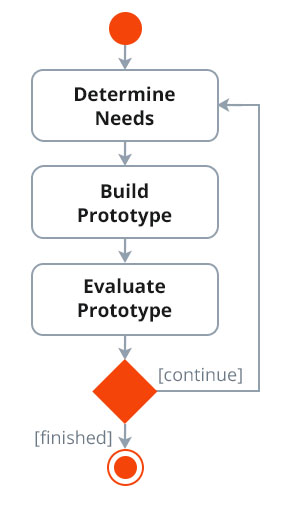
The general scheme of creating the UI prototype looks like this:

The first step here is to define the needs of future users[2]. UI prototyping will be 10 times more effective if you involve real users to the creation of the mockups. Ask, consult, analyze the information, and get to the next stage.
Step number two will be the actual building of the prototype. To start with, you can do hand-sketching, drawings, flip-charts, etc. After you define the general flaw, use tools for prototyping. They can vary from mockup builders to HTML-design tools (for prototyping a browser app), or Java tool (for building a Java-based application).
If speaking about the designer’s part of work, the second step here will include the building of the site/application map. Using software like Axure RP or Adobe XD, the designer creates a large number of wireframe options for all pages from the site map with minimal detail. After that, stakeholders select 2-3 options for wireframes for each page and indicate edits if necessary. The designer makes edits to the approved wireframes, details them, and makes clickable prototypes using programs like Adobe XD or Invision with minimal time.

The developers make the alpha (draft version) of an app, and here we come up to step number three.
Why perform Usability testing of UI prototypes
After the UI prototype is designed and developed, the third step is its evaluation. The stakeholders check the work judging from their initial requirements and updates implemented in the course of work with the prototype.
If you want to check what users think about the product, consider the usability testing service[3]. The professional approach to apps development means that the prototype (draft/alpha version) of the site/application is checked by specialists on quality assurance.
Here are the reasons why test the UI prototype and not the release version of a product:
- Testing a prototype will help to deceive time and eliminate global problems at the very beginning of development.
- People not engaged in design development have a “fresh view” of possible users and will find the inconsistencies and give suggestions on improvement (if the QA is professional).
- The prototype often becomes the final version of the software design, so testing is necessary in any case.
- User logic and expectations are better to check on the prototype than on the release version, which took extensive time and resources to develop.
- The user interface testing of the early product’s version eliminates risks to release the non-usable software on the market.
The fourth step of UI prototyping goes beyond the usability testing methods and means the evaluation of the testing results. If you don’t have any requirements or comments regarding the prototype, it means this version can be further processed.
Conclusion on the UI prototyping
The main idea of the user interface prototype is that its design does not take much time and allows checking the basic usability of the version. The client’s preferences and comments are also more effective and clear if they consider the real product (even if it is just a draft version).
Regarding usability testing of a prototype, it fully depends on the stakeholders. So it is you who decide if spend three days testing the prototype or a year on developing the software that will not have success and demand among users. Subscribe to the QATestLab blog and do not miss useful information that may be relevant for your work and business.
Learn more from QATestLab
Related Posts:
- the scope of work: https://blog.qatestlab.com/2019/03/04/checklist-for-test-plan/
- define the needs of future users: https://blog.qatestlab.com/2011/02/26/mobile-app-testing-know-thy-user/
- the usability testing service: https://qatestlab.com/services/manual-testing/ux-usability-testing/
- Decoding the Science of Software Testing for Hardware: https://blog.qatestlab.com/2023/09/13/decoding-the-science-of-software-testing-for-hardware/
- Don’t Lose Sales: The Importance of User-Friendly and Accessible Design for an Online Store: https://blog.qatestlab.com/2023/03/22/usability-accessability-of-online-store/
- QA Recipes for a Successful Automated Inventory Management Tool: https://blog.qatestlab.com/2022/09/28/inventory-management-testing/
Source URL: https://blog.qatestlab.com/2011/02/28/4-steps-for-successful-ui-prototyping/

