Types of Localization Bugs with Examples
by Asha Jane Brown | September 11, 2018 11:16 am
Localization testing is an important part of a development lifecycle of the application, which is designed for the international market. It checks whether the software is adjusted to meet lingual, culture and other requirements of each separate region as opposed to globalization which aims to launch the app that can be used in any location.
Localization itself is not an easy process, because every country has a lot of peculiarities to be taken into consideration. Consequently, there are always a lot of issues detected during localization testing. How to make sure that your application doesn’t have them? Today we are going to present the most common issues that QATestLab engineers frequently face during localization testing[1] and tips on how to avoid them.
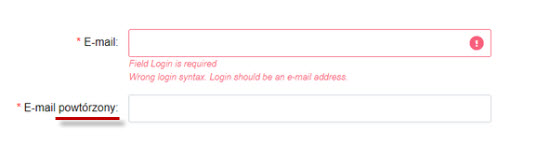
Missing translation
There is always a possibility to miss this or that text fragment while translating a complex functionality. Often, it happens even with simple elements, like hints or pop-ups. This issue always needs a double-check before the application release.

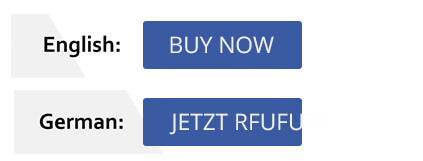
What is truncation?
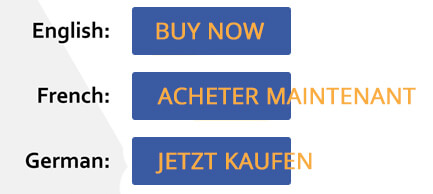
What is “truncation” and how is it connected with the internationalization? Sometimes, when a word is translated from one language to another, it can take more space than in the original version. For example, English “no” in German is “nein”, which has more characters. Or compare English “Have a nice day!” to its German equivalent “Ich wünsche Ihnen Einen schönen Tag!”.
The words can be truncated to fit into necessary room. That is also a localization bug.

In order to prevent words truncation during localization, it is recommended to leave around 30-35% of spare space within every block of words. However, sometimes a translation decreases the number of characters in the target language, but this commonly doesn’t cause problems.
Over-localization
Not everything should be localized. For example, it’s a bad idea to do this for logos, abbreviations, trademarks, etc. should be kept as they are. Also, in some cases to use an English word is even more appropriate than to use its translation. In order not to “over-localize” the content, it is better to create a list of elements which should be used in the original language without translation.
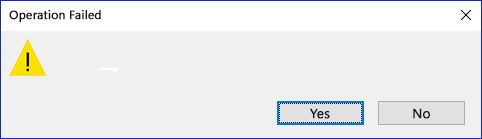
Missing text
During localization, it happens that the text gets lost, especially when the testing is automated. Often, it is not obvious at first sight. In order to spot an issue, a tester should use two mobile devices during testing – one with an original language build, and another with a localized version. This way it is easier to check whether there is a text everywhere, where it is needed.

Inconsistent terms
If there are terms in the apps, they should be translated the same way throughout it. It is recommended even to make a translation library, and share it with all the parties involved in the localization process.
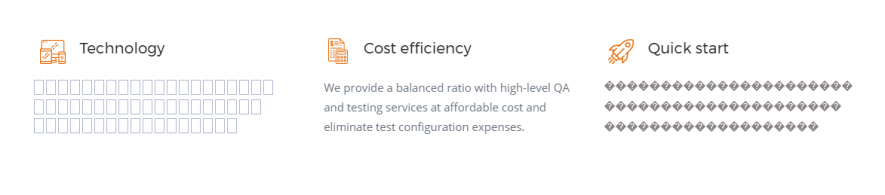
Encoding issues
If the application is not originally intended, for example, for the Chinese market, it may have problems with displaying Chinese hieroglyphs. The same can happen with a range of other characters. This problem is caused by encoding, and it should be anticipated during the development stage.

Data and time formatting
Every region has its own data and time formats, for example, some countries have 12-hour and some 24-hour clock. An application should support various local calendars and data formatting to avoid this issue.
Here is the example of different data formats around the world:
- MM-DD-YYYY (09-11-2018) – US;
- YYYY-MM-DD (2018-09-11) – China;
- DD-MM-YYYY(09-11-2018) – UK.
Hardcoded elements
Hardcoded elements are those directly embedded into the code. They often cause problems when changing the location, as far as they will be still displayed in the original language. Hardcoded elements are not the best practice for developers. However, they often insert them in some static elements, e.g., placeholders or headings.
Different names for the same elements
While translating, it is important to use the same translation for each element throughout the application. Sometimes, you can encounter different names for the same elements even within one window. It can really confuse users.
UI defects
Localization issues can also cause User Interface[2] defects when it is not enough room for the translation of the elements. Consequently, we have incorrect buttons and drop-down sizes, or alignment problems.

Inaccurate translation
Localized products are mostly intended for native speakers, which can easily notice even a slight deviation in the meaning of a translated text. So, the translation should be performed by professional translators and linguist who can convey an exact meaning in a target language.
Learn more from QATestLab
Related Posts:
- localization testing: https://qatestlab.com/services/manual-testing/localization-testing/
- User Interface: https://blog.qatestlab.com/2016/09/01/optimize-interface-testing/
- What Defects Can Localization Testing Reveal?: https://blog.qatestlab.com/2014/07/16/what-defects-can-localization-testing-reveal/
Source URL: https://blog.qatestlab.com/2018/09/11/localization-bug-examples/

