Accessibility Testing: Creating a World Without Walls
by Mariia Furta | April 3, 2024 11:07 am
With over a billion individuals worldwide living with some form of disability, integrating accessibility features across platforms such as iOS, Android, macOS, and Windows is a foundational aspect of creating inclusive, universal experiences. Today, more people than ever are using online services and websites for everything from shopping to learning. However, not everyone can access these services in the same way. That is why accessible features empower users with disabilities, facilitating interaction with digital content in previously unimaginable ways.
Yet, the presence of these features is not enough. The true litmus test of accessibility lies in meticulous testing, a process that ensures these functionalities are not only theoretically available but are practically usable, offering a seamless and enriching experience to all users, irrespective of their physical or cognitive abilities. This testing is vital for identifying and mitigating barriers, ensuring that technology serves as a bridge to inclusion rather than a barrier.
Read our article to find out how accessibility features and their thorough testing can create a more inclusive digital world for everyone.
Empowering Every User: Why It Matters
So, what exactly is accessibility testing? Imagine you are making sure that anyone can easily open every door in a building—whether they are with disabilities, carrying a heavy load, or have any other condition that might make a standard doorknob a challenge.
Accessibility testing[1] helps ensure that people of all abilities can use the software. This includes those who are blind, have low vision, are deaf or hard of hearing, or have cognitive or motor disabilities. Such individuals utilize many types of assistive technology, from screen readers to sip-and-puff devices to speech recognition.
Examples of such software:
- Speech Recognition Software – converts the spoken word into text, which is used to log into the computer;
- Screen Reader Software – used to read the text displayed on the screen;
- Screen Magnification Software – used to increase the scale of text and facilitate reading for visually impaired users.
Screen readers are specialized software applications designed to enable individuals who are blind or have low vision to access the content displayed on a computer screen through the use of speech synthesis or braille output. These tools interpret and vocalize the contents and layout of the screen, including text and control elements, to provide users with a comprehensive understanding of the interface. It is crucial to recognize, however, that the functionality of screen readers varies. Some may primarily focus on translating the site’s code into audible commands, such as Google’s ChromeVox, while others offer a more detailed auditory and visual feedback experience. This variance underscores the necessity of accounting for different screen reader capabilities in the accessibility testing to ensure compliance and inclusivity.
For example, those with hearing difficulties often rely on visual indicators to recognize these changes. A variety of tools, which are available at no cost, can assist in evaluating the range and loudness of audio outputs. Incorporating such tools into the testing strategy can enhance the detection of issues that may affect users with hearing impairments. Accessibility encompasses a broad spectrum of disabilities, affecting how individuals interact with websites and software.
Accessibility testing extends far beyond mere technical compliance. Here are some compelling reasons why incorporating it into the development process is paramount:
- Moral and social responsibility. Accessibility testing ensures everyone has equal access to the opportunities and resources offered by the digital world.
- Legal compliance. Many countries have established accessibility regulations for public-facing websites and software due to the European Accessibility Act.[2] These regulations mandate specific accessibility standards to ensure equal access for individuals with disabilities.
- Improved brand reputation. Demonstrating a commitment to accessibility portrays the brand as inclusive and socially responsible. This fosters trust and loyalty with a wider audience, potentially leading to increased brand recognition and positive customer sentiment.
- Improved User Experience (UX) for all. Accessibility principles often lead to cleaner code, simpler interfaces, and a more intuitive user experience for everyone.
- Reaching a broader market. A significant portion of the global population has some form of disability. By making the software accessible, companies tap into a vast and often overlooked market segment, potentially expanding customer base and driving business growth.
Accessibility testing can actually improve the product for everyone. Making a site or app accessible often makes it better for all users. Simpler navigation, clearer design, and more intuitive interfaces benefit everyone, not just those with specific accessibility needs.
In short, accessibility testing isn’t just a box to check. It is an essential part of creating digital products that truly serve everyone. By embracing accessibility from the start, we can build a more inclusive digital world that’s better for all of us.
Conducting Accessibility Testing: A Multi-Faceted Approach
There’s no single, one-size-fits-all approach to accessibility testing. Here are some effective methods to employ for a comprehensive evaluation:
- Manual testing[3] involves putting yourself in the shoes of users with disabilities by utilizing assistive technologies like screen readers and keyboard navigation tools. By navigating the website or applications using these tools, QA engineers can identify specific areas where usability might be compromised for users with visual, motor, or cognitive impairments.
- Automated testing [4]leverages the power of specialized software tools designed to scan digital products for common accessibility violations. This tool checks the HTML code for the correct use of accessibility attributes and helps detect most of the bugs that are difficult to identify manually. It can also efficiently identify basic accessibility issues like missing alt text or insufficient color contrast. However, it is important to remember that automated testing is not a replacement for manual testing, as some accessibility challenges may not be readily detectable by automated tools.
- User testing with individuals with disabilities[5], including users with disabilities in the usability testing sessions, provides invaluable real-world feedback. This allows accessibility challenges that might not be apparent through other testing methods to be identified. By directly observing how users with disabilities interact with the product, the owner can gain valuable insights and make targeted improvements to enhance accessibility.
Android Accessibility Features
When it comes to making sure everyone can use apps and websites, Android is a big help. It has features that make things easier for people with disabilities. Let’s talk about two important features: TalkBack and Shades of Gray.
TalkBack: Helping Blind and Low-Vision Users

TalkBack acts as an auditory guide, meticulously vocalizing the contents of a screen. By diving into the phone’s settings and navigating to the Accessibility menu, users can activate TalkBack, setting the stage for an audible interaction with their device. This feature becomes the user’s eyes, articulating every element under their fingertips, from text and buttons to images and links.
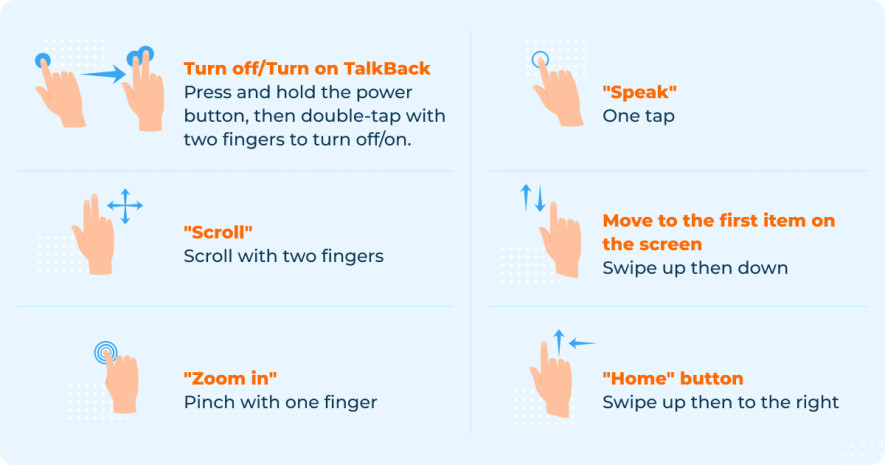
Once TalkBack is enabled, the phone transforms into an environment where touch and sound converge. Users employ specialized gestures to traverse their digital environment, with TalkBack providing real-time feedback. This symbiosis not only makes daily tasks manageable but also enriches the experience of browsing apps and the internet. For those who find visual cues challenging, TalkBack opens up a world where the web is no longer a visual space but an auditory one, ensuring that every user, regardless of their abilities, can navigate with confidence and independence.
Here are basic TalkBack commands:



Shades of Gray: Making Screens Easier to See
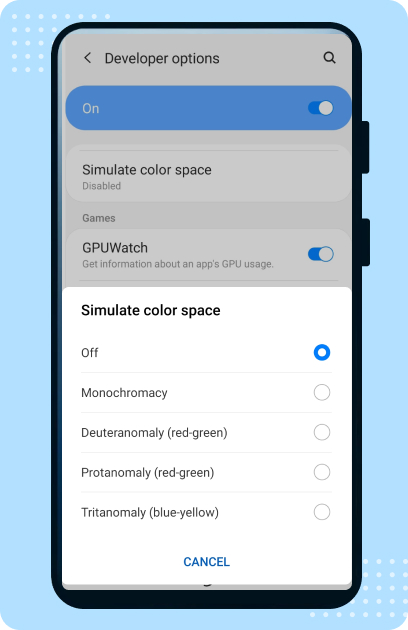
For some individuals, distinguishing colors on digital displays poses a significant challenge. This is where the Android ecosystem introduces an innovative solution: the Shades of Gray feature. By converting the vibrant hues of a screen into a spectrum of gray, this feature aims to enhance visibility and reduce visual strain, particularly for users with color vision deficiencies. Activation of this feature necessitates a venture into the Developer Options—a hidden menu unlocked by users aiming to customize their device’s deeper settings. Within this menu lies the option to recast the device’s color palette into gray, facilitating an improved reading and visual experience.
The integration of Shades of Gray with other accessibility tools, such as TalkBack, underscores Android’s holistic approach to accessibility. This combination ensures that the technology is adaptable to a wider range of visual preferences and needs.
When turned on, this feature changes the colorful screen to shades of gray, making it easier to see for people who have trouble seeing colors, like those with color blindness. To start using grayscale on Android, first, the user needs to turn on developer mode. This opens up extra settings for tweaking and making the device work better.
Following this, grayscale can be activated through the pathway: Settings → Developer Options → Simulate Color Space. This adjustment is accessible on devices running Android Lollipop 5.0 and newer versions, illustrating Android’s commitment to accessibility across its platform.
With grayscale enabled, the device’s display undergoes a remarkable transition, with colors giving way to a nuanced spectrum of gray. This mode remains active across all applications and interfaces until manually reverted, offering a consistent experience tailored to users’ visual needs.
Moreover, this grayscale setting seamlessly integrates with other Android accessibility features, including TalkBack and Magnification, further broadening the scope of inclusivity and usability for a diverse range of users.

iOS Accessibility Features
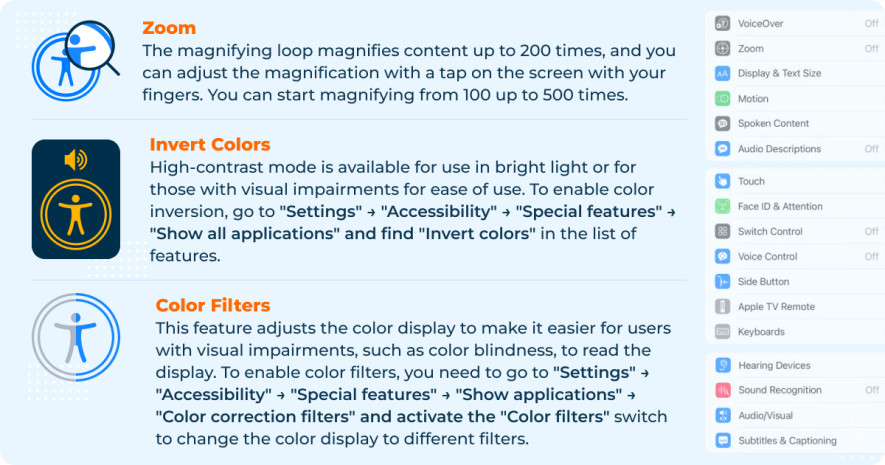
In the world of iOS, accessibility stands as a cornerstone, ensuring that digital experiences are inclusive and navigable for all users. Through a series of intuitive features housed within the operating system, Apple has laid a pathway for enhancing usability for individuals with diverse needs.
VoiceOver: Navigating iOS with Sound

At the heart of iOS accessibility is VoiceOver, a comprehensive screen reader designed to vocalize textual and interactive elements on the screen. This feature becomes an indispensable tool for users who are blind or visually impaired, facilitating their interaction with mobile devices in a meaningful way. VoiceOver extends its capabilities to various content types across the iOS ecosystem, from web content in Safari—including text, image descriptions, links, and more—to interface elements like buttons and form fields in applications.
Activating VoiceOver is a straightforward process. Users can embark on this journey to auditory accessibility by navigating through Settings → General → Accessibility → VoiceOver. Once enabled, VoiceOver transforms the device into an audio-guided interface, allowing users to explore their devices through a combination of gestures and spoken feedback. This adaptation not only empowers users with visual impairments but also supports those with certain cognitive or learning challenges, offering a more inclusive digital environment.
iOS’s commitment to accessibility is reflected in its detailed and user-friendly approach, making technology accessible and enjoyable for a broader audience. By integrating features like VoiceOver, iOS ensures that everyone, regardless of their abilities, can partake in the digital age with confidence and independence.

macOS Accessibility Features
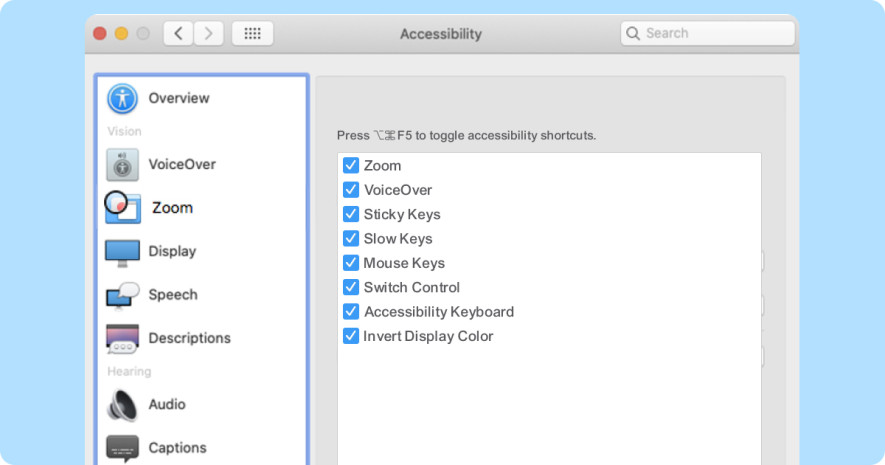
macOS stands as a beacon of accessibility, offering a suite of features designed to make the computing experience inclusive for all users. At the heart of this commitment is the Universal Accessibility Options window, a centralized hub where users can effortlessly toggle essential accessibility features such as Zoom, VoiceOver, Sticky Keys, and more. Accessing these features is a breeze, thanks to intuitive keyboard shortcuts: on Mac laptops, Fn – Option – Command – F5 springs these options to life, while a triple-click on the Touch ID does the trick on other Mac models.

VoiceOver: A Guiding Voice
VoiceOver on macOS goes beyond mere text-to-speech; it’s an intelligent companion that narrates the digital world, making it navigable for users who are blind or have low vision. This tool breaks down barriers, allowing for a seamless interaction with apps, web content, and the operating system itself.
Zoom: Focus Where It Matters
Zoom functionality in macOS is not just about magnifying content; it’s a powerful tool for enhancing focus and visibility. Whether it is spotlighting a segment of a presentation or amplifying details during a lecture, the Zoom feature, coupled with simple keyboard shortcuts and gesture controls, adjusts the screen to user needs.
Performance Enhancements and Ease of Use
macOS also mirrors some of iOS’s thoughtful adjustments, such as reducing motion and transparency, which not only cater to users’ sensory preferences but can also boost system performance. Additionally, settings tailored for mouse and keyboard use, like Sticky Keys and Slow Keys, further refine the user experience, making navigation and interaction more accessible.
Voice Control: Command Your Mac
The introduction of Voice Control with macOS Catalina marked a significant leap forward in accessibility. This feature empowers users to operate their Mac entirely through voice commands. From opening applications to adjusting settings, Voice Control listens and executes, symbolizing macOS’s ongoing commitment to inclusivity. Activating Voice Control is straightforward: navigate through the Apple menu to “System Preferences,” then “Universal Access,” and finally, “Voice Control.”
In embracing these features, macOS underscores the importance of creating a digital environment where technology adapts to meet the diverse needs of its users. Through continuous innovation and a focus on accessibility, macOS ensures that everyone, regardless of their abilities, can harness the full power of their computer.
Windows Accessibility Features
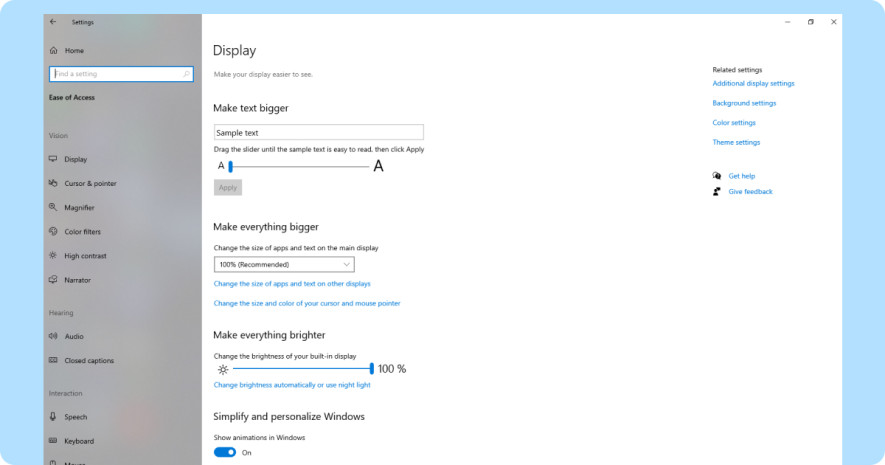
Windows embraces a broad spectrum of accessibility features tailored to meet the diverse needs of its users. Each feature is thoughtfully designed to enhance the computing experience, ensuring inclusivity and usability. To activate, select Start → Settings → Accessibility.
Tailored Display Options
- Display adjustments. Users can easily modify text sizes and calibrate display colors for optimal visibility and comfort.
- Mouse pointer customization. Enhances visibility by allowing adjustments in the pointer’s size and color, catering to users with visual preferences.
Visual Aid Tools
- Screen magnifier. With a simple activation, users access a toolbar to enlarge or reduce screen content, improving readability and detail visibility.
- Color filters. Adjust the screen’s color palette to aid in differentiating elements, which is beneficial for users with color vision deficiencies.
- High contrast themes. Offers high contrast settings to improve screen readability, with options for customization to suit individual needs.
Auditory and Speech Features
- Narrator. Converts text to speech, providing auditory feedback of on-screen content with customizable voice settings.
- Audio adjustments. Comprehensive controls for sound output and input, ensuring clear audio for users with hearing impairments.
- Closed subtitles. Enables subtitles for spoken language in videos, aiding users who are deaf or hard of hearing.
- Speech recognition. Facilitates voice commands and interactions, enhancing accessibility for users with mobility challenges.
Interaction Enhancements
- Text cursor indicator. Customizable cursor to improve text navigation and visibility.
- Keyboard customization. Features like an on-screen keyboard, Sticky Keys, and audible alerts for Caps Lock enhance usability for users with mobility or dexterity challenges.
- Mouse adjustments. Offers alternative mouse control methods, including keyboard navigation, to accommodate various user needs.
Ensuring Software Accessibility
Windows prioritizes accessibility testing, conducted manually and with automation tools, to ensure the software is universally accessible and understandable. Windows’ commitment to accessibility is clear in its holistic approach. By adapting technology to everyone’s needs, they create a welcoming digital landscape for all.

Inclusivity in Tech: Making Availability a Priority
As we explore the realm of digital accessibility across various platforms—iOS, Android, macOS, and Windows—it is evident that technology leaders are committed to breaking down barriers and creating inclusive experiences for all users. Each operating system brings to the table a unique set of tools designed to empower users with disabilities, from screen readers and magnifiers to color filters and voice controls. These features not only enhance usability but also ensure that digital spaces are navigable and enjoyable for everyone, regardless of their physical or cognitive abilities.
The importance of accessibility testing cannot be overstated. Testing these features thoroughly ensures that applications and websites are accessible and genuinely usable in practice. This level of commitment to inclusivity not only aligns with legal and ethical standards but also opens up markets, enriching the user base and fostering a more diverse online community.
For developers and companies looking to refine their products, understand if their software is healthy[6], and make them universally accessible, partnering with experts in accessibility testing is a critical step. This is where QATestLab comes into play. With a comprehensive understanding of accessibility standards and a user-centric testing approach, QATestLab stands out as a reliable partner in ensuring your digital offerings are inclusive, compliant, and ready to meet the needs of all users.
 [7]
[7]Reach out to QATestLab[8] to embrace the full spectrum of accessibility testing. Together, we can create digital environments that are not just usable but truly welcoming to everyone. Let’s make technology a tool for inclusion, one application at a time. Join us in this mission to build a digital world without barriers, where every user has the freedom to explore, engage, and excel.
Learn more from QATestLab
Related Posts:
- Accessibility testing: https://qatestlab.com/services/manual-testing/accessibility-testing/?utm_source=blog&utm_medium=article&utm_campaign=accessibility-testing&utm_term=3042023
- the European Accessibility Act.: https://ec.europa.eu/social/main.jsp?catId=1202
- Manual testing: https://qatestlab.com/services/manual-testing/?utm_source=blog&utm_medium=article&utm_campaign=accessibility-testing&utm_term=3042023
- Automated testing : https://qatestlab.com/services/test-automation/?utm_source=blog&utm_medium=article&utm_campaign=accessibility-testing&utm_term=3042023
- User testing with individuals with disabilities: https://qatestlab.com/services/manual-testing/ux-usability-testing/?utm_source=blog&utm_medium=article&utm_campaign=accessibility-testing&utm_term=3042023
- software is healthy: https://blog.qatestlab.com/2024/02/15/why-is-a-healthy-testing-process-crucial-a-full-checklist/?utm_source=blog&utm_medium=article&utm_campaign=accessibility-testing&utm_term=3042023
- [Image]: https://qatestlab.com/request-a-quote/?utm_source=blog&utm_medium=article&utm_campaign=accessibility-testing&utm_term=3042023
- Reach out to QATestLab: https://qatestlab.com/request-a-quote/?utm_source=blog&utm_medium=article&utm_campaign=accessibility-testing&utm_term=3042023
- Automation, AI Testing, and Accessibility: Key Trends from VDS 2025: https://blog.qatestlab.com/2025/11/11/automation-ai-testing-and-accessibility-key-trends-from-vds-2025/
- Automation Testing for Mobile Apps: Why It’s Essential and Our Key Services: https://blog.qatestlab.com/2025/05/13/automation-testing-for-mobile-apps-why-its-essential-and-our-key-services/
- How One Bug Can Wreck Your Reputation — And How QA Prevents It: https://blog.qatestlab.com/2025/04/01/how-one-bug-can-wreck-your-reputation-and-how-qa-prevents-it/
Source URL: https://blog.qatestlab.com/2024/04/03/accessibility-testing-creating-a-world-without-walls/

