- QATestLab Blog >
- QA Basics >
- Testing Tools >
- Selenium >
- 4 Best Add-ons to Identify Selenium Locators
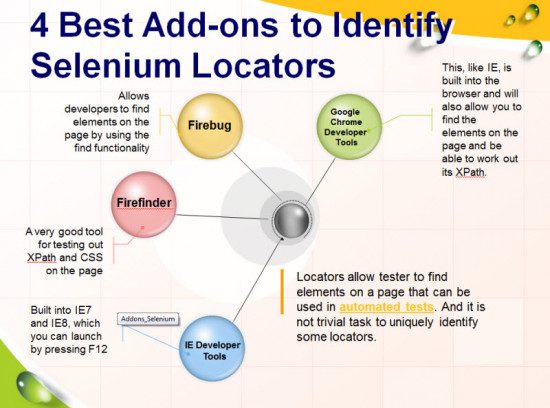
4 Best Add-ons to Identify Selenium Locators

Locators allow tester to find elements on a page that can be used in automated tests. And it is not trivial task to uniquely identify some locators.
I offer 4 add-ons that we successfully use for locators identification.
1. Firebug
Firebug has become the de facto tool for web developers, as it allows developers to find elements on the page by using the find functionality.
It has a JavaScript REPL. REPL stands for Read-Eval-Print-Loop, which is an interactive shell that allows you to run JavaScript without having to create
an entire page.
2. Firefinder
A very good tool for testing out XPath and CSS on the page. It will highlight all the elements on the page that match the selector to your element location.
3. IE Developer Tools
This is built into IE7 and IE8, which we you launch by pressing F12. It also has a number of features that Firebug has.
4. Google Chrome Developer Tools
This, like IE, is built into the browser and will also allow you to find the elements on the page and be able to work out its XPath.
Learn more from QATestLab
Related Posts:
- Automation tools: the solution to all test problems or a waste of time?
- Selenium Testing – The Bright and the Dark Sides
- Top Test Automation Tools to Choose








No Comments Yet!
You can be the one to start a conversation.