- QATestLab Blog >
- Automated Testing >
- Automated UI Testing: Why Do You Need It? Benefits & Popular Tools
Automated UI Testing: Why Do You Need It? Benefits & Popular Tools

Automated UI testing has been a widely discussed topic lately. As its name suggests, it stands for automating the process of user interface (UI) testing with the help of various automation tools, frameworks, and scripts.
In its turn, UI testing means verifying if the user interface is working correctly and equally well in different environments: browsers, devices, and platforms. This type of testing checks the UI functionality, its workflows, navigation, the proper displaying and work of all the elements of the user interface, etc.
It is extremely important to validate that the user interface is functioning correctly because the end users interact with the application and access its functionality through the UI. So their experience (and satisfaction) with the solution largely depends on the way its user interface works.
In this article, we will cover UI test automation, its benefits, the cases when it’s best to apply it, and some of the most useful testing tools for it.

Benefits of Automated User Interface Testing
With the current need for the ever growing speed of software development and delivering increments, there is a trend in QA to move toward automation, UI testing being no exception. This is a positive tendency as mobile and web UI test automation have many benefits:
- Increased speed: Automation allows to run tests much faster than manual testing ever could. Completing multiple QA tasks on different devices can take seconds instead of hours. Of course, any opportunity to save time is a huge benefit in software development, so this is one of the main reasons for test automation popularity.
- Running UI tests 24/7: This is something that would be impossible with manual testing. But GUI automation in QA allows to run scripts constantly and uninterruptedly, finding bugs in real time as soon as they are introduced into the software. It significantly increases the efficiency of testing and makes debugging cheaper. Which leads us to the next benefit.
- Cost efficiency in the long term: Automated web UI testing and mobile UI testing require an initial investment for their implementation, but they can save much money in the long run. With GUI automated tests in place, less time and effort will be spent on QA during the development process, which will help to optimize the budget. More bugs in the user interface will also be found earlier. So fixing them will be cheaper, and the company will not lose customers and profit because of the issues with the product’s quality.
- Higher accuracy and reliability: With manual testing, there is always a chance for human error. When it comes to multiple monotonous repetitive tasks and tasks dealing with a lot of data, it is easy for a QA engineer to lose concentration and make a mistake. UI automation tests reduce the chance of an error to a minimum. It still might be possible if an auto script is particularly badly written. But the probability of any issues is much lower than with manual UI testing.
- Transparency and reusability: An automated GUI test displays and records the test run and test results in a clear and consistent manner. It leaves no chance that the valuable data may be lost, even if the employees involved with the tests no longer work in the company. Automated tests can also be reused any number of times, with occasional adjustments being added to them if needed. This increases the predictability and consistency of QA for a business.
- Efficient regression testing of the UI: Regression testing, which reruns previous tests to check if the current bug fixes introduced any new or recurring bugs in the previously checked functionality, lands itself perfectly to test automation. Spending manual effort on this task can be wasteful, especially if many regression tests are frequently needed in the project.
With the multiple benefits test automation can bring to the table, it’s no wonder that, according to the World Quality Report 2020-2021, 62% of companies think that automation can make QA a smarter process.
Here is how the interviewees of the World Quality Report 2020-2021 ranked the benefits of automated testing:

When Automated UI Tests Should Be Used
Automated user interface testing is a great solution that can save you much time, money, and troubles with quality issues. However, it is not one-size-fits-all. Rather, there are certain circumstances when automating UI testing is the best decision.
When to automate GUI testing:
- In large-scale long-term projects where the cost is justified
- When the UI of the application has achieved the needed level of stability
- When there are many repetitive UI tests
- When there are a huge number of UI tests, often conducted simultaneously
Now let’s delve into each of these situations in more detail.
Large-scale long-term projects where the cost is justified
Test automation requires substantial initial investment for hiring or training the required automation experts and using certain paid testing tools. But it leads to an increase in Return on Investment (ROI) in the long run. Yet, the project should be large and extended enough to see this benefit. Otherwise, the cost of implementing UI automation testing may not be justified. For small short-term projects, manual testing would often be a more feasible option.
The UI of the application has achieved the needed level of stability
Test automation in general works better for the software that has reached a certain level of stability. The reason for this is that every time there are changes in an application, the auto scripts for it need to be adjusted. If this happens frequently, the support and maintenance of the auto tests would take too much time and effort. So when it comes to UI testing automation, the user interface of the application should be stable enough.
There are many repetitive UI tests
Repetitive tests are among the best candidates for automation. Performing the same simple task manually over and over again wastes much time and effort of the testing and / or development team, which should be better spent on more creative and complex assignments that require expertise. Repetitive tests are also prone to human error as it is easy to lose focus with them. When the number of such graphical user interface checks is large, automating GUI testing makes even more sense. It saves much time and greatly increases the efficiency and reliability of testing.
A huge number of UI tests, often conducted simultaneously
Sometimes, in large projects, the number of the needed user interface tests can reach 3000 and more. Of course, running them manually is unreasonable – if at all possible. In cases when there is a need to run such tests at the very same time, there is no chance it can be done manually. But it is not a problem with UI automation. What’s more, automation allows to run tests continuously, gathering information in the real time. So bugs can be found and fixed earlier in the development process.
Automated UI Testing & Automated GUI Testing: Are There Any Differences?
UI testing and GUI testing, as well as their automation, are often used as interchangeable terms. It is understandable as they are very similar. However, there are slight differences. To clear them up, let’s look into UI vs. GUI first.
The user interface (UI) is any point of entry of data from the user into the application. It is also the user’s gateway to all the solution’s functionality and the way for the user to interact with the application.
The graphical user interface (GUI) is one of the types of user interfaces with a graphical component.
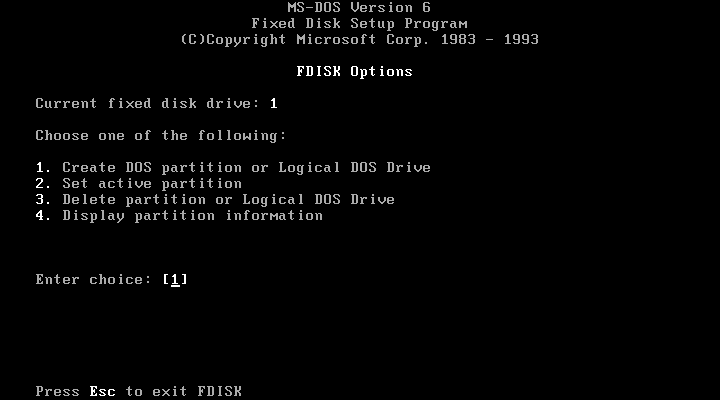
Here is an example of the simplest UI:

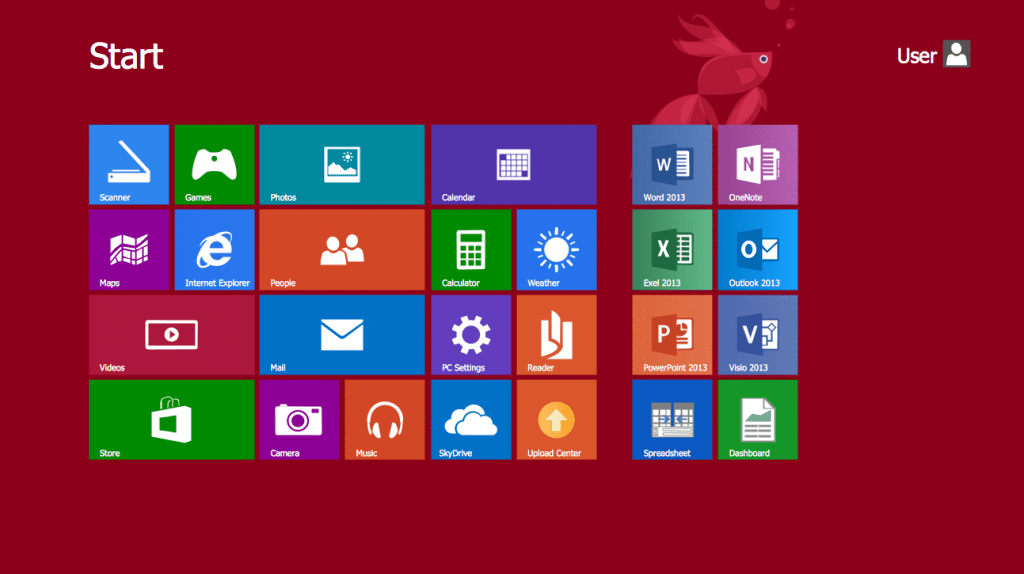
Now, check the example of a GUI below to see the difference:

As there is an additional graphical component in the GUI, the approaches to UI testing and GUI testing and tools used in them slightly differ. Overall, one can say that testing a GUI would be more complex than testing a simple user interface because of the graphical element. The same can be applied to automation of these kinds of testing as well.
However, the absolute majority of modern applications would have a graphical user interface. Also, the GUI is a type of a user interface. So today, when people say “UI testing”, they usually mean testing of a graphical user interface. This is why in this article, we also use UI and GUI automation testing interchangeably.
Best Automated UI Testing Tools
Now that all the basics of automated UI testing are covered, let’s talk about something more specific: what testing tools to use when automating the QA of the user interface. Based on years of practice, we have come up with this list of GUI automation tools we find the most useful.
1. Selenium

No list of test automation tools would ever be complete without Selenium. It is arguably the most popular framework for QA automation today. Selenium is open-sourced and portable. It supports multiple operating systems and browsers, as well as most popular programming languages. Selenium allows recording, remote control, creation of complex tests if needed, running tests in parallel on multiple platforms at the same time, and more. It also has great community support. Selenium is extremely useful if you need to run an automated UI test, as well as almost any other auto test.
2. Cypress

Cypress is another incredibly helpful open-sourced tool. It is particularly useful for testing in browsers as it tracks all the events there, including any page elements manipulation. Cypress also has an automatic waiting mechanism and a feature that allows a tester to roll back to previous steps of the test execution. Additionally, this tool has extensive and informative documentation that makes using it easier.
3. WebdriverIO

WebdriverIO is an open-sourced automation test framework that makes interaction with an app simpler and provides plugins for the creation of scalable and stable auto tests. WebdriverIO is particularly useful for cross-browser testing. It applies WebDriver Protocol and is integrated with many other popular tools such as Chrome DevTools and Puppeteer. WebdriverIO can be a good addition to your list of UI automation testing tools.
4. Pytest

Another open source tool, Pytest simplifies the process of writing both small and complex auto tests. As its name suggests, this framework is for Python. It allows integration with more than 315 third-party plugins. Pytest also has a very helpful and active community. This tool can also be used to make the creation of a UI automation test easier.
5. TestNG

TestNG is an automation testing framework for Java. It covers all types of tests, including UI. TestNG strives to provide features that will contribute to a maintainable and intuitive testing design. While multifunctional in its nature, TestNG can also enrich your set of automated GUI testing tools.
6. JUnit

JUnit is an extremely popular unit testing framework for Java. It was an inspiration and basis for TestNG mentioned above. JUnit is also one of the most popular external libraries for Java projects on GitHub. It is a good idea to also take advantage of this automation tool in your testing.
Conclusion
Automated user interface testing can be an excellent way to speed up the development process, free up your team’s time for complex and creative tasks on the project, optimize budget, and improve the product’s quality.
UI test automation may not be for everyone. But when the company meets the conditions that make it a good fit, amazing benefits that will make automation worth the effort are sure to come.
Implementing automated UI testing today is also easier than before because of the multiple great UI automation tools that can help you with it.
But if you need any help with automation of user interface testing, the QATestLab team will be happy to provide any assistance any time. With 15+ years of cross-industry QA experience and a specialized Test Automation Department, we are ready to take on a task of any difficulty. The requested number of our 250+ QA engineers would be glad to join your project on demand at any stage of the Software Development Life Cycle.
Please don’t hesitate to contact us.
Learn more from QATestLab
Related Posts:
About Article Author
view more articles







No Comments Yet!
You can be the one to start a conversation.