- QATestLab Blog >
- QA for Business >
- Industries Insights >
- Don’t Lose Sales: The Importance of User-Friendly and Accessible Design for an Online Store
Don’t Lose Sales: The Importance of User-Friendly and Accessible Design for an Online Store

Usability and accessibility are two essential factors that can make the online shopping experience stand out from the competition or break it altogether. The success of any online store highly depends on how easy it is to find what a customer is looking for and make an order. From the structure of the site to the loading speed and the logic of navigation, the user experience has to be top-notch for customers to be enticed to make a purchase.
The accessibility of an e-commerce website comes a close second. According to the latest data from the WHO, 1.3 billion people live with some form of disability. This amounts to 16% of the world’s population, which is a rather significant portion. As an online store owner or developer, it is crucial to ensure your website is user-friendly for everyone.
By being the key factors in satisfying the users, these two concepts play a huge role in improving conversions, strengthening customer loyalty, and ultimately increasing profits. We at QATestLab, are happy to see that more and more businesses are deciding to make their e-commerce websites accessible to shoppers with different needs. So, in this blog post, we will explore the general principles of usability and accessibility in online stores and outline some practical steps you can take to achieve them.
Why Is User-Centered Design So Important in E-commerce?
The concept of usability refers to the ease of use and navigation for website users. This means creating an intuitive design and layout of an e-shop that allows customers to find and purchase products quickly and without complications.
After testing hundreds of online stores, we can definitely say that creating a shopping platform with the needs of your end-users in mind pays off. Here are some of the most significant benefits that this approach can bring e-commerce businesses:

Increased conversion rates
Usability is crucial for turning website visitors into customers. If an e-shop is difficult to navigate, customers will quickly become frustrated and leave in search of a more convenient place to order products. By improving the usability of an online store, businesses help customers find what they are looking for faster and complete their purchases. The resulting increase in conversion rates always translates to more revenue for the e-shop owners.
Improved customer satisfaction
By providing an easy-to-navigate website, user-friendly product descriptions, and helpful customer service, businesses and developers of e-shops can ensure that customers have a positive online shopping experience. This not only saves customers time but also gives them confidence in the store’s ability to meet their needs, which boosts customer loyalty and reduces the bounce rate.
Fewer cases of cart abandonment
Cart abandonment is a significant problem for online retailers. This can happen for various reasons, including a confusing checkout process or difficulty in finding the desired products. Providing customers with clear and consistent information throughout the checkout process can help ensure that they are not confused or overwhelmed by the ordering process, making them more likely to complete their purchase.
Better brand reputation
An online store with good usability also pays off in the long run in terms of increasing brand reputation. Satisfied customers are more motivated to recommend the store to their friends and family, leading to better recognition and a wider customer base of an e-commerce website.
More accurate analytics and insights
When browsing a user-friendly online store, shoppers will spend more time on the site and explore more products. This will allow businesses to gather more accurate consumer data, which can then be used to gain valuable insights into customer behavior, preferences, and potential areas for improvement. Better analytics will provide a clearer picture of what works and what does not in terms of marketing campaigns and UI/UX design, helping website owners make more informed strategical decisions and optimize their customer experience.
How to Ensure Accessibility of Your Online Store for Different Customer Groups?
Providing an equally high level of services to all users, regardless of their physical or mental abilities, will help you attract a larger customer base and make them feel welcomed and respected on your website. In addition, an accessible online shop is more likely to be compliant with the relevant laws and regulations, which minimizes the risk of any potential legal issues.
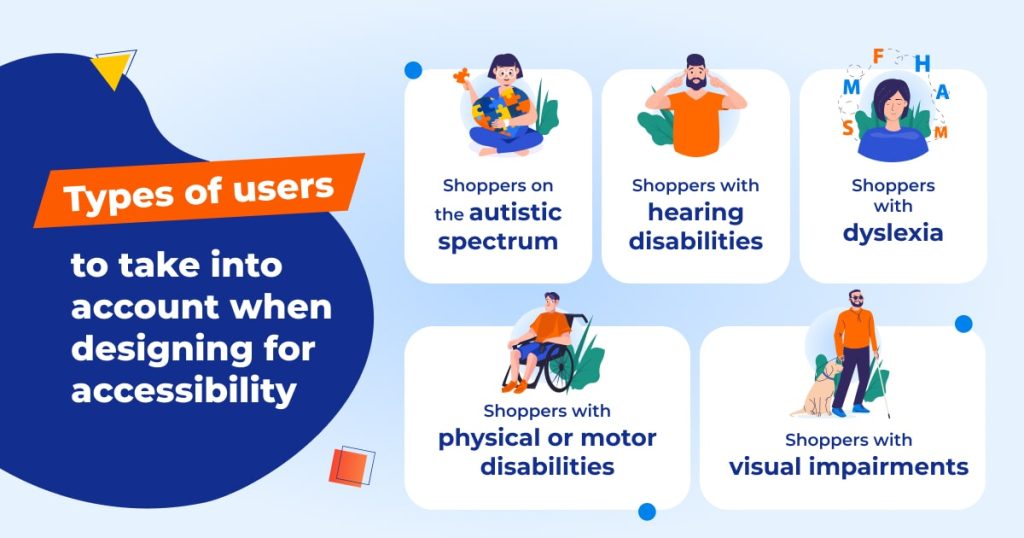
Let’s discuss different types of shoppers with special needs and how you can better cater to them.

Designing for customers on the autistic spectrum
To ensure that your online store meets the needs of people on the autistic spectrum, follow these simple steps:
- Utilize a high-contrast palette of simple colors that is easy to read and navigate;
- Keep the interface of your website clean and organized (use simple sentences and bullets, build consistent layouts);
- Make sure that all interface elements have descriptive elements;
- Minimize the number of pop-ups on your pages, as they can be too distracting for shoppers on the autistic spectrum.
Designing for customers with hearing disabilities
To facilitate a customer journey for a person with hearing disabilities, you should:
- Make sure that all audio elements are accompanied by captioning and transcripts, while videos should also have captions and descriptions that are easy to understand;
- Include an option for a user to ask for their preferred communication channel when requesting any type of feedback from customer support (live chat, email, or text-based customer service).
Designing for customers with physical or motor disabilities
To make sure that the needs of shoppers with physical or motor disabilities are taken into account, it is important to:
- Create large clickable buttons and drop-down menus;
- Enable such features as voice recognition, screen readers, keyboard-only use, and high-contrast text to make it easier for people with disabilities to access the content;
- Provide options for shortcuts (for example, the option to allow the website to search for an address automatically instead of typing it in the field).
Designing for customers with visual impairments
To create an inclusive and accessible online store for visually impaired shoppers, it is best to:
- Allow users to increase the font size of any text;
- Use a combination of colors, shapes, and text in your website’s interface (for example, coloring an ‘Order’ button in green);
- Avoid images that flash or flicker;
- Build a linear, logical layout with good color contrast.
Designing for customers with dyslexia
To ensure that users with dyslexia do not find shopping on your website too complicated, you should:
- Use large, clear fonts, adding plenty of white space;
- Utilize high-contrast colors that make the text more legible;
- Align text to the left and keep a consistent layout;
- Use images to support the text.
The Role of QA in Achieving Better Usability and Accessibility of Online Stores
After you implement the best practices to meet the needs of different customer groups, it is time to test the results of your efforts. Thorough testing helps to uncover potential usability and accessibility issues to fix them and deliver better user experience at all levels.
Usability testing
Usability testing allows teams to identify defects that may prevent customers of your e-commerce website from using it effectively and getting the desired results. Such issues may include confusing navigation, inconsistent logic, unclear instructions, slow loading speed, broken links, etc.
To verify that your online store meets user expectations, our team follows two approaches for usability testing: qualitative methodology to detect bugs in product design and quantitative testing to check the consequences of changes and product redesign. Comprehensive usability testing helps to analyze user behavior, experience, flow, and navigation, as well as assess the usability of features and overall user satisfaction. It is a crucial stage of QA activities that leads to creating a profitable e-commerce site.
Accessibility testing
This type of QA process has an equally important role. The main tasks of accessibility testing for online shops are to ensure that people with disabilities can access and use the features and content of an e-store. It involves a series of tests and checks that evaluate the website’s compliance with accessibility standards and guidelines, such as the Web Content Accessibility Guidelines (WCAG).
The key aspects that are checked in the course of accessibility testing are:
- the site’s ability to be fully navigated using only a keyboard;
- its compatibility with screen reader software that is used for people with vision impairments;
- the online store’s color contrast and whether it makes text legible;
- the availability of appropriate alternative text descriptions for all images;
- the website’s ability to accept and process form inputs from assistive technologies;
- the availability of proper captions and transcripts for all multimedia content.

Summing Up
In conclusion, the importance of a well-thought design and attention to accessibility features can hardly be overestimated for the success of an online store. The number of consumers who prefer shopping on the go is growing by the day, and it is vital to ensure that your e-commerce website can be used by as many people as possible, regardless of their abilities or disabilities. So whether you’re just starting out and planning the appearance of your future e-shop or searching for ways to improve your existing online store, remember that investing in a user-friendly and accessible design will pay off in spades. In particular, it will allow you to achieve higher traffic, sales revenue, and customer satisfaction.
The team of QATestLab has 15+ years of experience in testing e-commerce solutions. We keep a close eye on the updates in standards and regulations in the e-commerce industry, so with us, you will be sure that your online store will be verified against the latest requirements. Tell us a bit about your e-commerce product and receive a free estimation of the budget, duration, and tech stack necessary to test its usability, accessibility, or other aspects. Provide an inclusive online shopping experience for all customers with expert QA services.
Learn more from QATestLab
Related Posts:
- Mastering Magento Testing: Essential Tips for Superior Online Store
- Everything You Should Know About Accessibility Testing
- E-Commerce Testing Checklist: Are you ready for digital transformation?
About Article Author
view more articles